Material DesignのApp barのシャドウ濃すぎない?問題

Pixel5を買って、数年ぶりにメイン端末をAndroidにしてみました
Material Designのシャドウ濃すぎない?問題とは
Material DesignはUIデザイナーが聖典とあがめる良ガイドラインです。オブジェクト同士の距離感・シャドウの描画まで丁寧に定義されています。
UIデザイナーにとってはタメになることしか書いていないので、私もことあるごとに読んでいます。
しかし頻繁に使用するApp barsのシャドウの定義に関しては「さすがにこれは濃すぎないか....??逆にAndroidっぽくなくないか...?」と思いつつ、「俺みたいな末端デザイナーがMaterial Designの厳格な定義を破っていいものだろうか...」などと悩んでなんとなく放置してしまうものの筆頭でした(逆にシャドウかけないデザインを採用しちゃったりする)。
今回、自社のデザインシステムにシャドウもあるApp barも定義したかったので、この際Googleのアプリってどうシャドウを使っているんだろう?というのを調査してみました。
調査結果
実際スクリーンショットをとって横にならべてみました



Material Design の Figma Baseline Design Kitによると、App barにかけるべき4dpのシャドウは下記です。
box-shadow: 0px 4px 5px rgba(0, 0, 0, 0.14), 0px 1px 10px rgba(0, 0, 0, 0.12), 0px 2px 4px rgba(0, 0, 0, 0.2);
目コピーしてみる
プロダクトのデザインシステムを定義するとしても、色やタイポグラフィよりもシャドウは後に定義されることが多い気がするので、ちょっと困ってしまう気がしました。 とりあえずのスタートラインとしてGoogleのアプリのApp barsと同じシャドウを使うというのはアリな気がします。それぞれのApp barのシャドウを目でコピーしてみました(精度80%くらいです)。
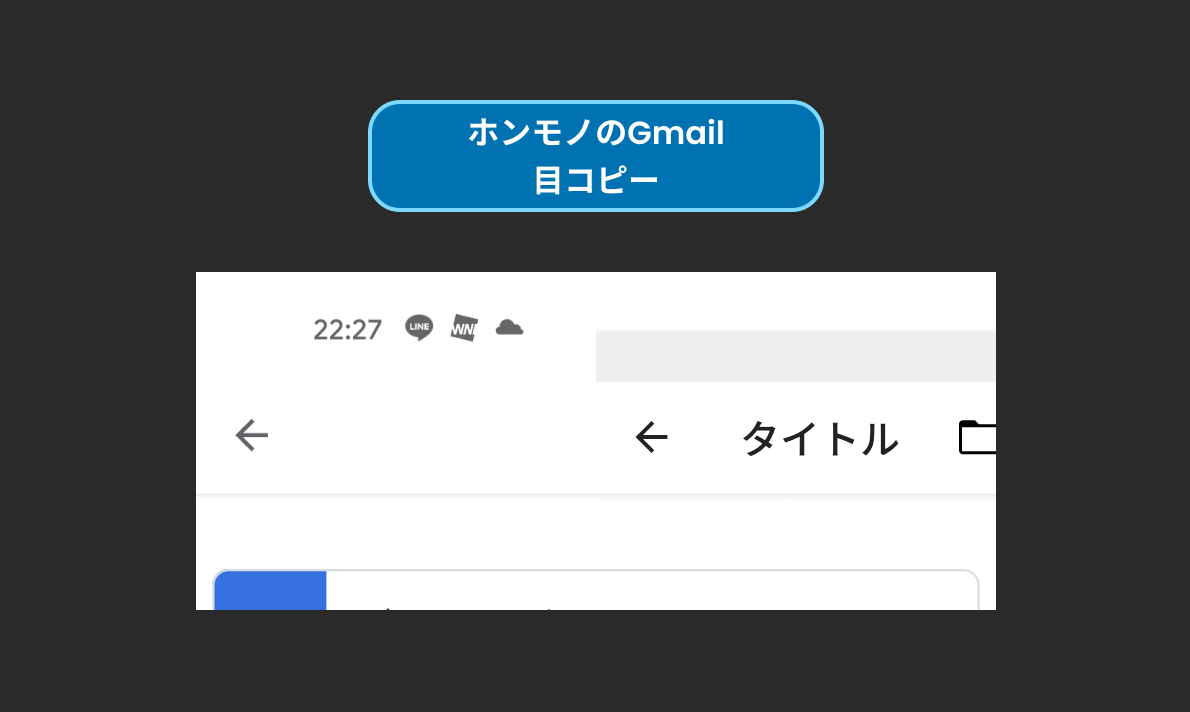
Gmail目コピー

box-shadow: 0px 0px 5px rgba(18, 39, 64, 0.2);
Material Designの定義では、2重3重にシャドウが重なっていて、それが実世界と似ていて格好良いのですが、シャドウが薄かったので1重でだいたい似たような感じにできました。 あと黒から少し外れた色相を使っています。
Googleカレンダー目コピー

box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.1), 0px 1px 2px rgba(0, 0, 0, 0.15);
これが今回紹介するシャドウだと一番濃そうです。 あと色相を外していない黒のシャドウっぽいです。
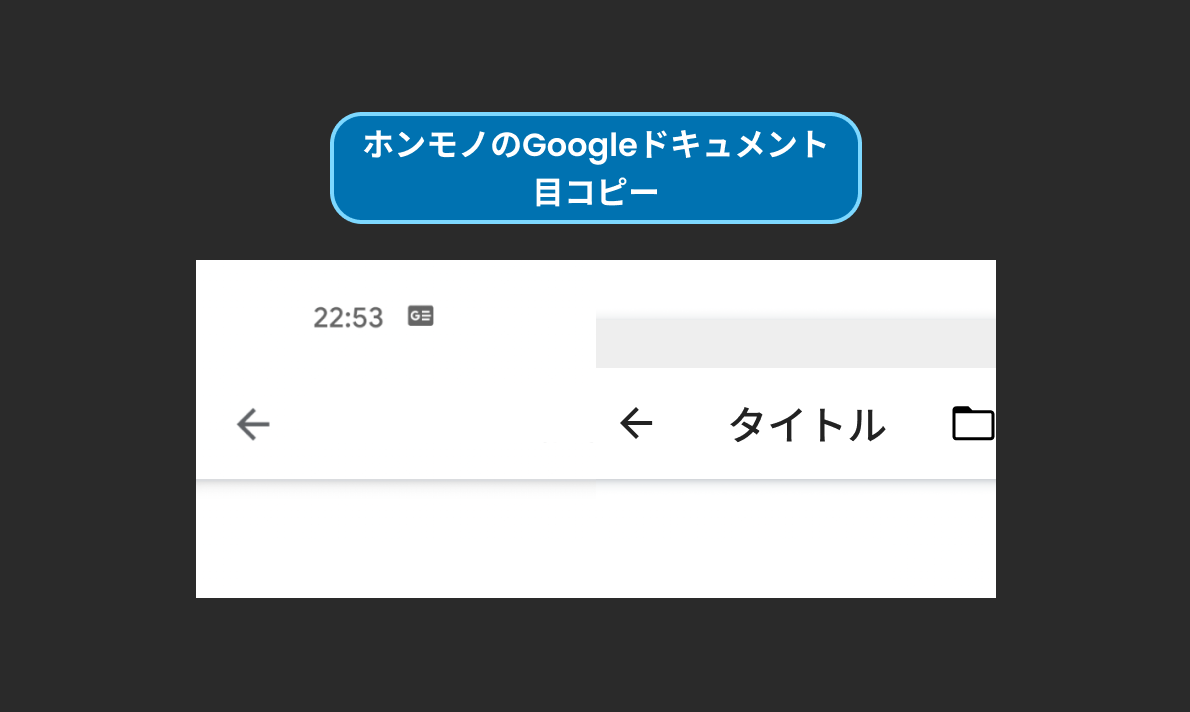
Googleドキュメント目コピー

box-shadow: 0px 1px 8px rgba(38, 53, 71, 0.2), 0px 1px 3px rgba(38, 53, 71, 0.12);
これも黒からは色相を外しています。
まとめ
上の目コピーのシャドウは、精度80%くらいなので一言一句同じにする必要はありませんが、下記の傾向がわかりました。 とりあえずスタートラインとしてコピーして、Androidのデザインをはじめてみるのも良いと思います。
- 実際のGoogleのアプリのApp barに適用されているシャドウは、Material Designの定義より薄め
- シャドウを定義するとき、少し濃い目(今回でいうとGoogleカレンダー、Googleドキュメントくらい)のときは2重にかけると実際のモノのような影のテイストが出る
- 青よりに、影の色相をはずしたりする
- 青寄りのグレースケールを採用しているアプリも多いので、どストレートな黒シャドウだと逆に赤っぽく見えちゃうこともあるからかも。